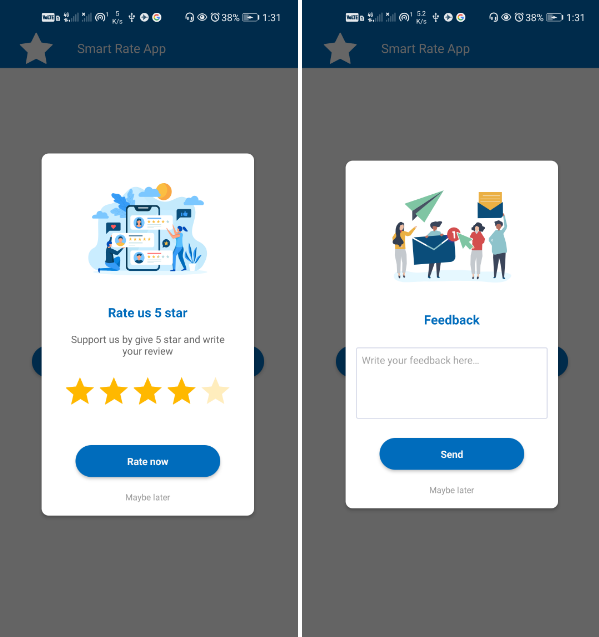
Material Smart app rate dialogue for Android, which considers user rating. If the user rates the app below the defined threshold rating, the dialogue will change into a feedback form. Otherwise, It will take the user to the Google PlayStore.

Material Smart Rating App
Features
- Auto fetches the app icon to appear on top of the dialogue.
- Make the dialogue appear on a defined app session.
- Opens Feedback form if the user rates below the minimum threshold
- Extracts the accent colour from your app’s theme
- Customizable title, positive button, and negative button texts
- Customizable button colours and backgrounds
- Override dialogue redirection to Google Play or Feedback form according to your needs.
If you want the dialogue builder method, move the code to the setOnClickListener() method of your Activity class.
Installation
Add a jetpack in your root build. gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.vimalcvs:Material-Smart-Rating:1.0.6'
}
How to use
Use the dialogue as it is setOnClickListener() Just like MainActivity.java
LinearLayout linearLayout = findViewById(R.id.rate_ok);
linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
///Rate Dialog
RateDialogManager.showRateDialog(MainActivity.this, savedInstanceState);
}
});Add Icon
Add email drawable/ic_rate_feedback.png to your drawable file. Auto fetches the app icon to appear on top of the dialogue.
...drawable/ic_rate_feedback.png
...drawable/ic_rate_star.png
Add Email
Add email res/values/ to your strings.xml file. Auto fetches the app email id.
....
<resources>
<string name="email">technovimalin@gmail.com</string>
....
Add Button Color
Add email res/values/ to your color.xml file. Auto fetches the Button Color.
....
<resources>
<color name="rate_icon_color">#0d7eff</color>
<color name="rate_button_color">#006cbc</color>
<color name="rate_active_color">#edbd31</color>
<color name="rate_normal_color">#959595</color>
....
Credits
TechnoVimal initiated this project. You can contribute to this project by submitting issues or/and by forking this repo and sending a pull request.


![Free Premium Blogger Templates Download [July 2024] premium blogger template free download](https://www.technovimal.in/wp-content/uploads/2021/06/premium-blogger-template-free-download-100x70.jpg)