Hello, guys today I want to talk to you about a quick trick. How to remove the date from the blogger post URL and create the blogger permalink format as WordPress.
In this post, share a step-by-step guide on how to remove a date from the URL of a blogger post.
Read Also: How to Start Blogging
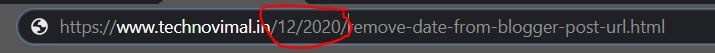
Then stay with me until the end to know in detail. Every time we create a blogger post. This will include the publication date of that publication. Below is a screenshot of the Blogger default post URL.

But when you write a WordPress post your URL is completely different here the date and .html will not appear in the post URL.
The WordPress post URL blogger looks professional compared to the default post URL. So I recommend them to everyone if they have just started a blog on Blogger. Use this technique to extract dates from Blogger’s URL. This will make a Professional Blogger blog like WordPress.
Read Also:
- 30+ Free.Edu Backlinks Sites List | Free.Gov Site Backlinks List
- 12 Tips to Write an Article as a Professional Writer
- Top 10 Responsive SEO Friendly and Mobile Friendly Blogger Template free
- A Complete Guide to SEO: What You Need to Know
A permanent Blogger link is generated automatically and you can do it manually. But in both cases, the date will be. But with this method you can remove Blogger’s date in each post and even future posts will not have a date.
Benefits of removing the date of the Blogger post URL
A common search term that every blogger searches are how to remove a date from a blogger post URL or how do I remove date from Blogger’s permission?
Fist of all, tell me some benefits of removing the date from blogger post URL
- Deleting the blogger’s blog post date will make your content evergreen.
- Provide a professional permanent link to your blog post.
- This will not allow visitors to know on which date the publication is published.
- Helping the best rankings are search engine result pages.
- Shorten your blog post URL.
On top of the profit you will get the date extracted from the blogger URL
How to hide post date in Blogger posts
Follow the steps given below and it will be finished in no time.
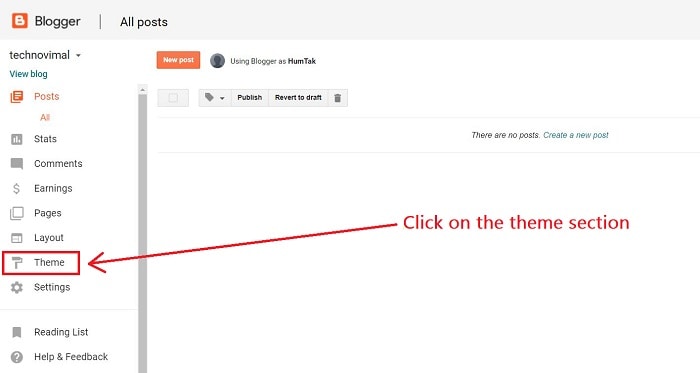
Step 1. Log into your blogger blog and select the theme/template.

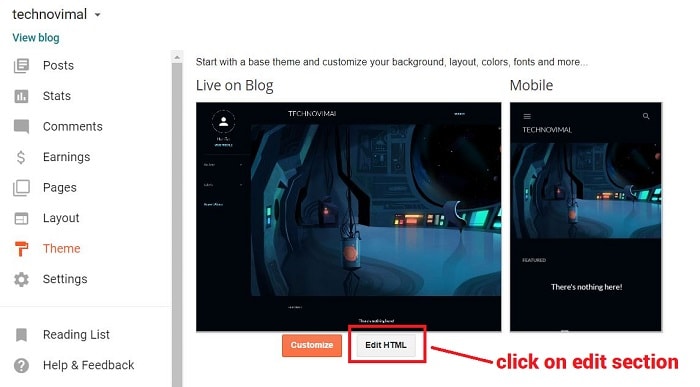
Step 2: After clicking on the Theme section, go to “Edit HTML”.

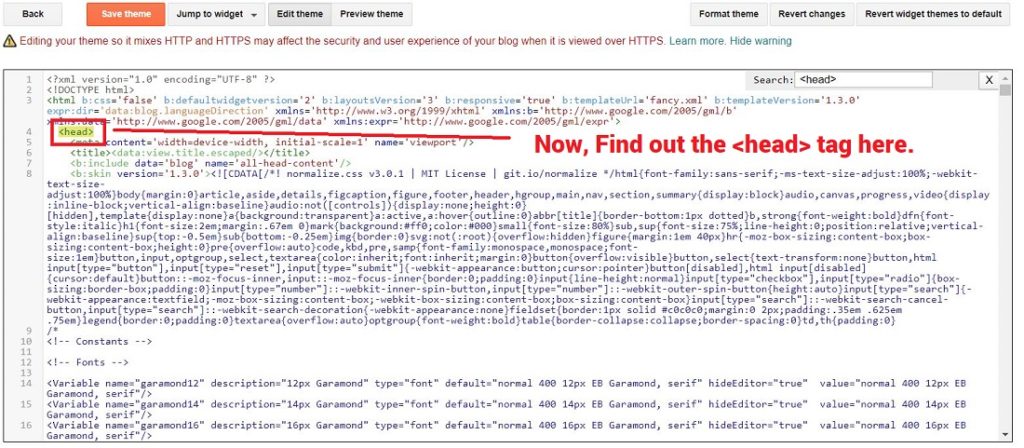
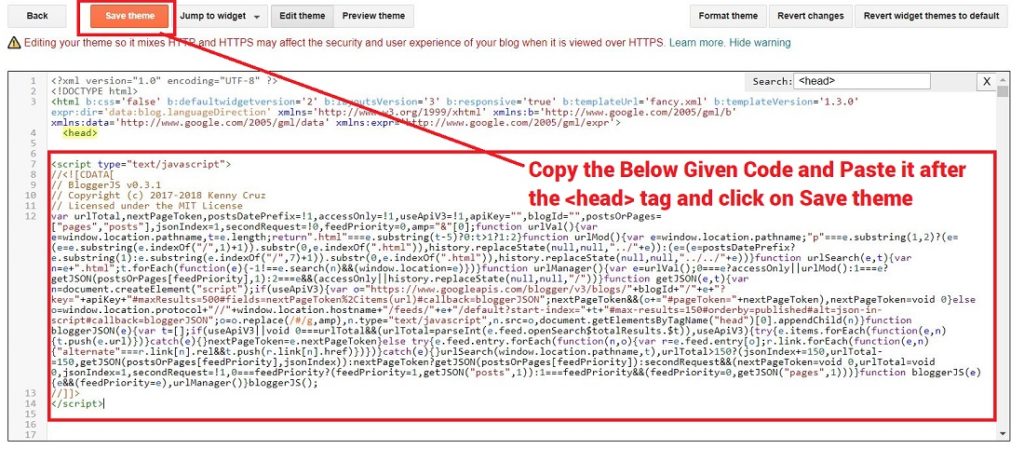
STEP 3: Now, locate the tag here. You can also search for it with the help of Ctrl + F.

Step 4: Now, copy the following code and paste after the tag and click on Save Theme
Code
<script type='text/javascript'>
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]>
</script> 
Now you have done it. If you have any problems with the previous steps, you can also watch this video tutorial.
Conclusion
So, friends, I hope this article has helped all of you to extract the date from the URL of the blogger post.
If you liked the article, then share it on your social media platform, because sharing is affectionate and I’ll see you in the next one.


![Free Premium Blogger Templates Download [July 2024] premium blogger template free download](https://www.technovimal.in/wp-content/uploads/2021/06/premium-blogger-template-free-download-100x70.jpg)